One of the best thing of jQuery is there selectors, which gives jQuery enormous power to find and select DOM elements so easily. If you are coming from JavaScript background then you might love those classical methods e.g. getElementById() and getElementByName(), which has served very well in old days of JavaScript coding, but once you start using jQuery selector, which is quite similar to CSS selector, I am sure you will be forget them. Searching and selecting DOM elements using jQuery selectors are natural, intuitive and super easy. In this jQuery tutorial, you will learn how to find elements using jQuery class and ID selector. Just remember that, ID selector always return one element, because browser doesn't allow duplicate ID and two HTML element can't have same ID, which means if you just need to find just one element in DOM tree than best selector is ID selector. ID selector is also fastest way to find elements in jQuery. Now, if you need to select multiple elements, you can use class selector. jQuery class selector allows you to find all elements, which has same CSS class. Since multiple elements can use same CSS class, jQuery class selector can return multiple elements. Also remember that, jQuery ID selector uses #id to find element, while jQuery class selector uses .class for selecting elements. In this jQuery beginners tutorial, I will show you how to select element using jQuery ID and class selector and later modify them.
jQuery Class and ID Selector Example
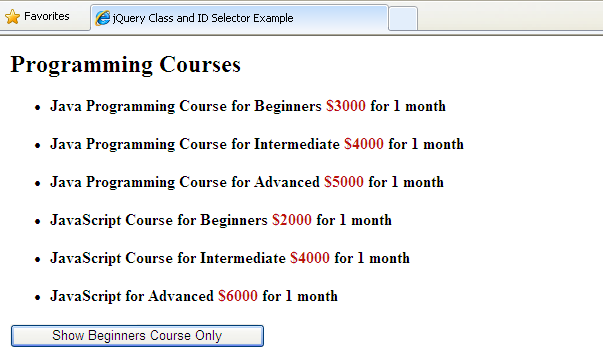
In this example, we have couple of programming course for Java and JavaScript, divided into three categories beginners, intermediate and advanced. We are using CSS classes .beginners, .intermediate and .advanced to group similar courses together. We also have a button to show only beginners courses, this is where all magic happens. If you click this button, all intermediate and advanced courses will be hidden. How do we accomplice that? By using jQuery class and ID selector.
If you look at jQuery code, you will see that in ready() function we are binding click event to the button. This code will execute when page will be first loaded, because it is inside $(document).ready(function(). In this method we have used CSS ID selector to find the button and bind click even with that. Inside this function you will see examples CSS class selectors. In line $('.advanced').hide(); we are finding all DOM elements with CSS class .advanced and calling hide() method on them to make them invisible. Similarly on line $('.intermediate').hide(); we are first finding all elements with CSS class .intermediate and making them hide. You can see no more need of getElementById() and getElementByName()method, It's so easy to operate on DOM elements using jQuery selectors.
<script>
$(document).ready(function(){
// jQuery ID selector example to find button with Id show_beginners
// click() method will register listener to listen click event
$('#show_beginners').click( function(){
// jQuery class selector example to find all elements with class advanced
// hide() method will further hide them
$('.advanced').hide();
// jQuery class selector example to hide all elements with class .intermediate
// hide() method will further hide all elements with .intermediate css class
$('.intermediate').hide();
});
});
</script>
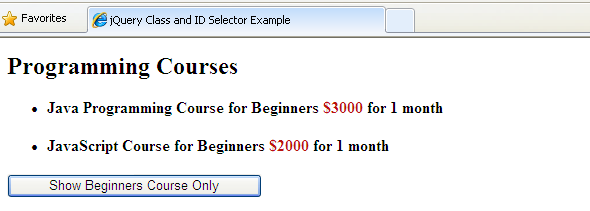
So when we press button, it selects all elements with advanced and intermediate class and hide them, to show only beginners. We have used jQuery ID selector to find button and adding event handler to that. Here is how your web page will look, after pressing button. You can see only DOM elements with CSS class .beginners are visible now.
That's all on this jQuery class and ID selector example guide. We have learn how to find elements using jQuery ID and class selector. They are exactly similar to CSS id and class selector, so if you are familiar with them, you can apply that knowledge into jQuery as well. Just remember they are exactly similar to CSS id and class selector, so if you are familiar with them, you can apply that knowledge into jQuery as well. r, if you need to select only one element, use ID selector and if you need to find single or multiple elements, which uses some CSS class, than use jQuery class selector. In terms of speed, ID selector is the fastest one.
Want to read more on jQuery, check out these amazing articles :
- How to get current URL parameters using jQuery
- How to redirect web pages using jQuery
- How to disable submit button using HTML and JavaScript
- 5 Good Books to learn jQuery


Tidak ada komentar:
Posting Komentar